Astro 添加 Waline 评论组件
25-04-07 05:06
971
0
Astro 在使用视图过渡路由时,在跳转路由时,会导致 JS 文件只有在第一次进入页面时生效,所以 Astro 在使用视图过渡路由下 Waline 时无法正常使用的,我是单独写了一个评论组件,对 Waline 进行动态加载,然后在需要评论的页面引入的。
创建 Waline 评论组件
# 安装依赖 npm i @waline/client
<!-- Comment.astro -->
<section class="vh-comment"></section>
<script>
// 服务地址 URL
const WalineServerURL = "";
// 评论组件 dom
const commentDOM = ".vh-comment";
document.addEventListener("astro:page-load", async () => {
if (!document.querySelector(commentDOM) || !WalineServerURL) return;
import("@waline/client/waline.css");
import("@waline/client/waline-meta.css");
const { init } = await import("@waline/client");
init({ el: commentDOM, serverURL: WalineServerURL });
});
</script>使用 Waline 评论组件
<!-- Article.astro --> --- import Comment from '@/components/Comment.astro'; --- <!-- 引入评论组件 --> <Comment />
-

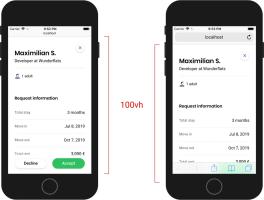
Safari浏览器内容被地址栏、菜单栏或工具栏遮挡导致的兼容问题
页面很多元素使用的是Fixed定位,当在手机端的Safari浏览器、安卓浏览器等测试时,会出现顶部元素、底部元素 被地址栏、菜单栏或工具栏遮... 1041 0 25-04-07 -

火车头软件V7.6 - 火车采集器
火车采集器是目前使用人数更多的互联网数据抓取、处理、分析,挖掘软件。软件凭借其灵活的配置与强大的性能获得众多用户的一致认可。火车采... 1317 0 24-05-24 -

个人博客前端页面源码
1128 0 24-07-03 -

原理解析,JS 代码是如何被浏览器引擎编译、执行的?
本讲我先带你分析浏览器引擎对 JS 代码的编译情况,并结合你日常的 JavaScript 开发经验,一起重新理解底层的编译解析机制。对其底层原... 935 0 24-05-24 -

零食商城小程序
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是... 884 0 24-11-05 -

在线小工具箱引流网站源码
在线工具箱源码+多款有趣的在线工具+一键安装 _站长引流_在线工具箱_增加长尾关键词流量站长必备 测试环境:nginx+php5.6+mysql5.5安装... 422 0 21-06-24 -

医疗急救小程序
医疗急救小程序是微信小程序的一种典型应用,它通常集成了丰富的医疗急救知识和指南,以帮助用户在紧急情况下进行正确的自救或互救。这类小... 1090 0 24-09-17 -

企业公文\新闻信息范例
广告词简报简介声明述评说明书消息新闻信息专稿新闻信息.doc 1191 0 24-08-06
发表我的评论
共0条评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏