Safari浏览器内容被地址栏、菜单栏或工具栏遮挡导致的兼容问题
页面很多元素使用的是Fixed定位,当在手机端的Safari浏览器、安卓浏览器等测试时,会出现顶部元素、底部元素 被地址栏、菜单栏或工具栏遮挡的情况。于是,我查阅了相关资料,发现了一些解决方案,在iOS设备上使用Safari浏览器时,开发者经常会遇到内容被地址栏、菜单栏或工具栏遮挡的问题。本文将探讨如何使用 viewport-fit 属性和CSS的 env() 函数来解决这些问题。
viewport-fit属性
viewport-fit 属性是iOS Safari 13.4+ 引入的新属性,它可以用来控制页面内容的缩放行为。
viewport-fit=cover:内容会被充满整个视窗,即内容不会被裁剪,但可能会被拉伸。
viewport-fit=contain:内容会被缩放,以适应视窗的大小,但不会被裁剪。
viewport-fit=auto:默认值,内容会根据设备的方向和大小进行缩放,以适应视窗的大小。
<meta name="viewport" content="viewport-fit=cover" />
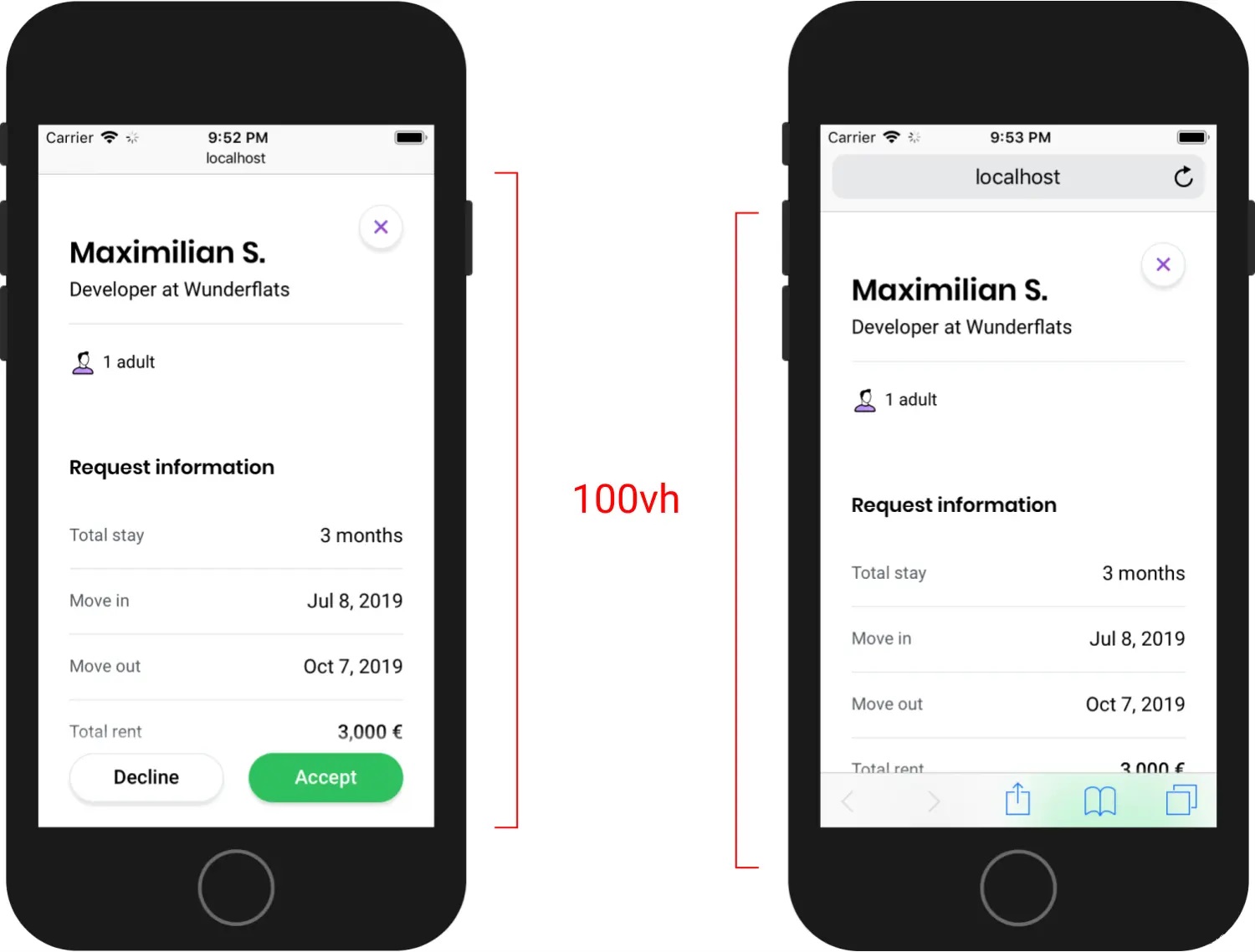
有无安全距离100vh的视口大小

由于vh代表的是视口大小的高度,而在ios的Safari浏览器中,地址栏和菜单栏/工具栏也是属于视口的一部分,所以会导致有测试的时候ios14及以上的手机打开页面时,页面会出现少了一部分的情况,这种情况往往是设计之初就没有考虑到兼容问题导致的,在项目即将完成的时候,你可以通过以下代码来解决
/* 方案1:这种方案虽然有效,但是由于不同页面的类名不同,需要构建多套代码 */ padding-top: env(safe-area-inset-top, 0px); /* 方案2:将你的高设置为内容的100%减去安全区域的距离即可,这种对我写的这个项目代码量最少,效果还不错的方案了 */ height: calc(100% - env(safe-area-inset-top, 0px));
CSS的 env() 函数
CSS的 env() 函数可以用来动态获取环境变量,例如设备的宽度、高度、分辨率等。H5网页设置viewport-fit=cover的时候才生效,小程序里的viewport-fit默认是cover。 safe-area-inset-top、safe-area-inset-right、safe-area-inset-bottom、safe-area-inset-left 是四个环境变量,它们的值代表了设备的安全区域距离屏幕边缘的距离。
safe-area-inset-left:安全区域距离左边边界的距离
safe-area-inset-right:安全区域距离右边边界的距离
safe-area-inset-top:安全区域距离顶部边界的距离
safe-area-inset-bottom:安全区域距离底部边界的距离
body {
padding-top: env(safe-area-inset-top);
padding-right: env(safe-area-inset-right);
padding-bottom: env(safe-area-inset-bottom);
padding-left: env(safe-area-inset-left);
/* 等价于 */
padding: env(safe-area-inset-top) env(safe-area-inset-right) env(safe-area-inset-bottom) env(safe-area-inset-left);
}兼容方案
为了兼容不同的设备,我们可以根据设备的安全区域距离屏幕边缘的距离来设置不同的 padding 值。
body {
padding: 0;
}
/* 在竖屏模式下,我们设置 `padding-top` 和 `padding-bottom` 为 `env(safe-area-inset-top)` 和 `env(safe-area-inset-bottom)` 的值,以达到内容不被地址栏、菜单栏或工具栏遮挡的效果。 */
@media (orientation: portrait) {
body {
/* 当屏幕方向为竖屏时应用的样式 */
padding: env(safe-area-inset-top) 0 env(safe-area-inset-bottom) 0;
}
}
/* 在横屏模式下,我们设置 `padding-left` 和 `padding-right` 为 `env(safe-area-inset-left)` 和 `env(safe-area-inset-right)` 的值,以达到内容不被地址栏、菜单栏或工具栏遮挡的效果。 */
@media (orientation: landscape) {
/* 当屏幕方向为横屏时应用的样式 */
body {
padding: 0 env(safe-area-inset-right) 0 env(safe-area-inset-left);
}
}-

专注于体验的免费在线工具 - 独特工具箱
独特工具箱(域名 dute.org),是一个提供免费在线工具的网站,遵循「实用为主、体验优先」的设计原则,所推出的每一款在线工具,均保证良... 977 0 24-11-13 -

HTML清除浮动的几种方法
父元素浮动给父元素设置浮动后,子元素的浮动会归位,不过如果还有父元素,还需要设置。不推荐使用。空标签设置在元素末尾插入一个无意义标... 772 0 25-04-07 -

最全ComfyUI资源整合:教程、插件、工作流(可免费体验)
ComfyUI 是什么?ComfyUI 是一个基于节点的图形用户界面(GUI),专门为 Stable Diffusion 设计,用于生成图像。用户可以通过将不同的节点... 996 0 25-03-04 -

文泉字体
827 0 21-06-18 -

jquery文字滚动
371 0 21-06-02 -

Spark大数据处理:技术、应用与性能优化
Spark是发源于美国加州大学伯克利分校AMPLab的大数据分析平台,它立足于内存计算,从多迭代批量处理出发,兼顾数据仓库、流处理和图计算等... 1084 0 24-05-24 -

5步提高你的眼神交流技巧
在与人交流时你是否注意到眼神交流的重要性?掌握好了眼神的交流,可以让谈话愉快,让对方感到有兴趣,更愿意听你讲话。同样,当你很好的运... 1121 0 25-03-03 -

聚合签到 Unify-Sign 薅羊毛
Unify-Sign 是一个开源项目,旨在提供一个统一的签名解决方案。该项目由 TonyJiangWJ 开发,主要功能包括自动化签名流程、管理签名包和... 1012 0 25-02-04
发表我的评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏