事项助手小程序

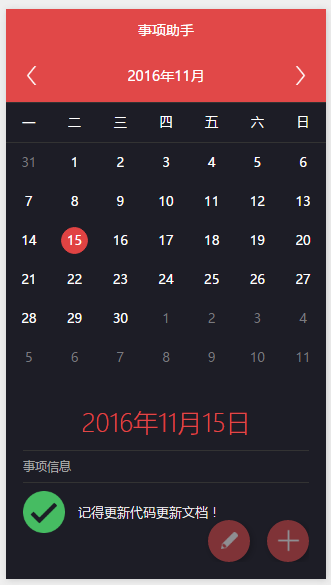
首页显示日历,
选中日期,点击右下角+号可增加事项,点击右下角铅笔可编辑事项。
新增或者编辑事项,可输入标题和内容以及事项等级,绿色代表一般,黄色代表紧急,红色代表非常紧急。
"事项助手"项目的核心功能包括:
1. **日历展示**:小程序需要集成日历组件,展示日期并允许用户选择特定日期。日历组件通常自定义设计,以便符合应用的UI风格,同时需要处理不同日期的点击事件,触发事件备注的添加或查看。
2. **事件添加**:用户在选定日期后,可以输入事件名称、描述和提醒时间等信息,这些数据需保存在本地存储或服务器端。微信小程序提供`wx.setStorageSync`和`wx.getStorageSync`方法进行本地数据的存取,若涉及用户隐私或大量数据,可能需要对接服务器API实现云存储。
3. **事件备注**:用户可以为每个事件添加详细的备注,这需要一个富文本编辑器组件,支持文字、图片、链接等多种格式。微信小程序的`rich-text`组件可以用来展示富文本,而编辑则需要自定义编辑器组件或者借助第三方库。
4. **事件提醒**:小程序可以设置定时提醒功能,当指定日期和时间到达时,通过微信通知用户。这涉及到微信小程序的定时任务,如`wx.setStorageSync`结合后台任务调度,或者使用微信提供的推送服务。
5. **界面交互与用户体验**:良好的用户界面和流畅的交互是提升用户体验的关键。开发者需要关注布局设计、颜色搭配、按钮反馈等方面,同时确保操作流程简洁易懂。
6. **数据同步与更新**:如果应用支持云同步,那么在多个设备之间登录同一个账号时,用户的事件备注应能自动同步。这需要后端服务器的支持,以及微信小程序的网络请求接口,如`wx.request`。
7. **权限管理**:考虑到隐私保护,小程序可能需要获取用户授权,例如访问日历权限,这需要调用微信小程序的`wx.authorize`接口。
事项助手小程序.zip



 分享
分享 收藏
收藏 下载
下载



 发表我的评论
发表我的评论









