漂流瓶小程序
24-11-05
slbcun
1239℃
0



实现仿微信漂流瓶功能的关键在于理解微信小程序的前端开发和后端数据处理流程。根据提供的资料《微信小程序实战:打造仿微信漂流瓶功能》,我们可以从以下几个步骤来构建功能:理解微信小程序框架:微信小程序由WXML、WXSS和JavaScript组成,WXML负责页面结构,WXSS处理样式,而JavaScript处理业务逻辑和数据绑定。
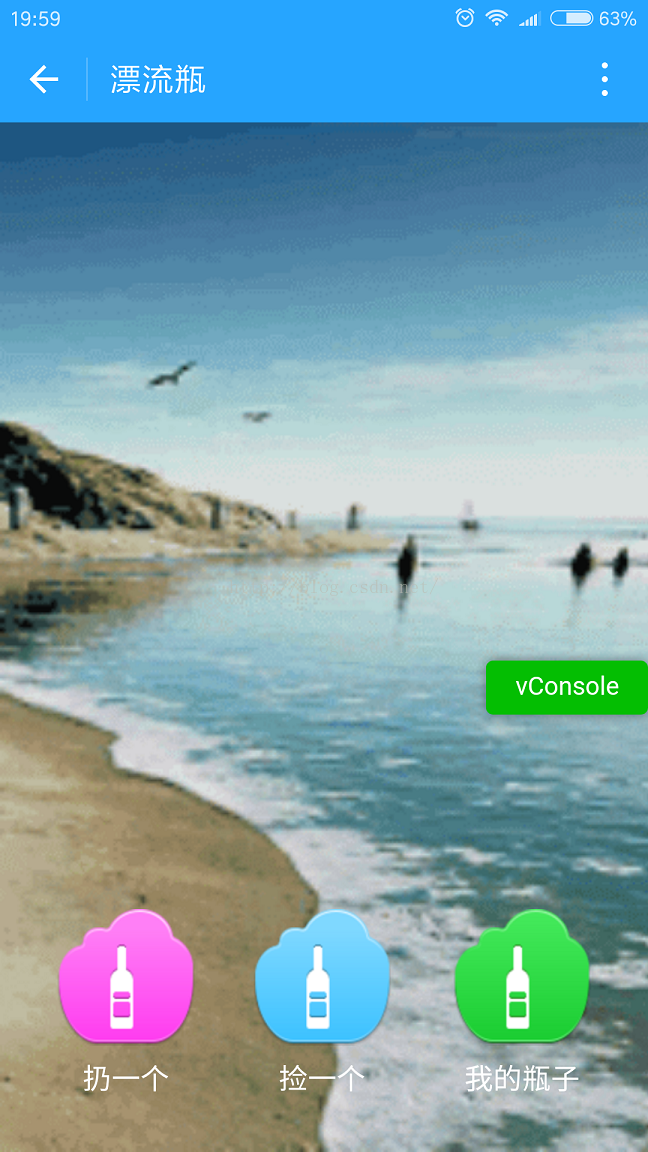
设计交互界面:在WXML中设计包含扔瓶子、捡瓶子和查看我的瓶子的按钮,使用JavaScript设置对应的点击事件处理函数。
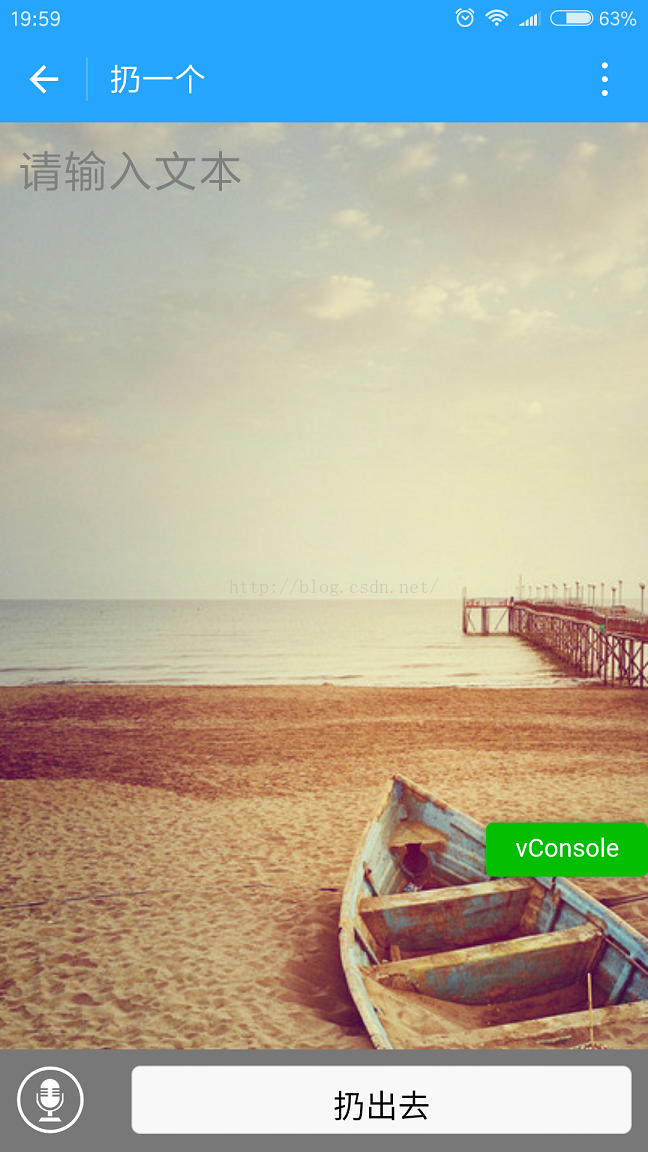
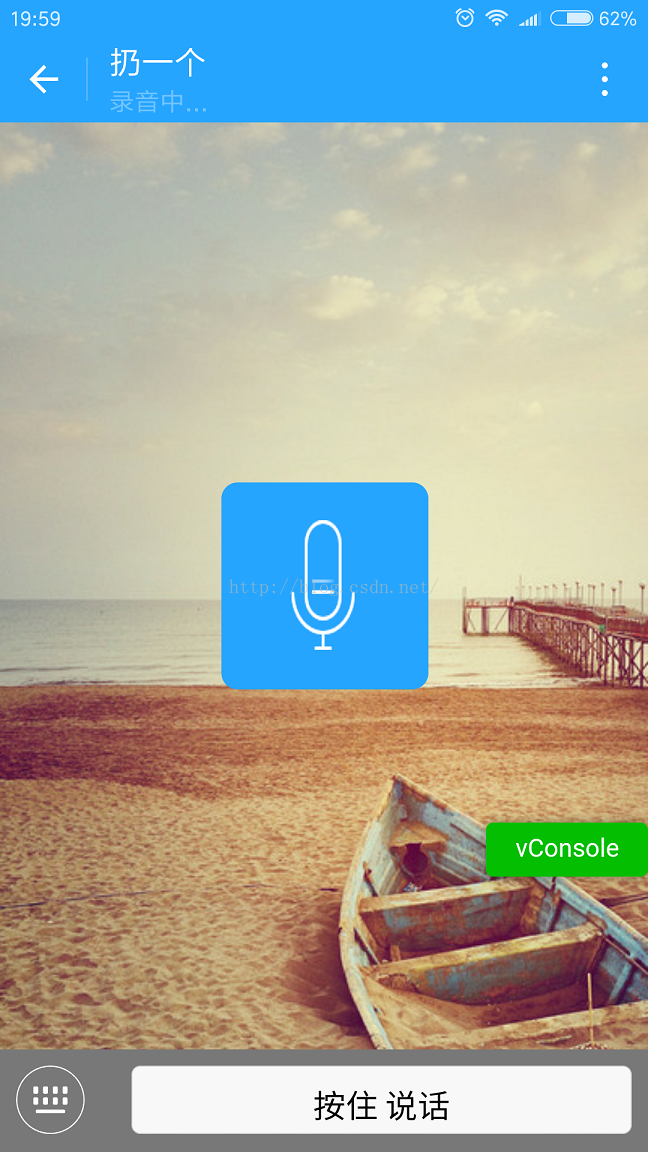
实现录音和文字输入:利用微信小程序的录音API,允许用户录制语音信息。同时,提供文本输入框让用户可以输入文字信息。根据用户选择,切换文字和语音模式。
处理漂流瓶的存储和检索:使用Leancloud作为后端数据存储,为文字和语音内容建立相应的数据表。文字信息可以直接存储,语音信息则需要上传至Leancloud的对象存储服务。
捡拾漂流瓶的逻辑实现:在用户界面上实现捡拾逻辑,当用户点击捡拾按钮时,从Leancloud查询新的漂流瓶信息。如果收到的是语音信息,可以使用微信小程序的播放API直接播放。
我的瓶子页面:展示用户扔出的瓶子,包括文字和语音信息,通过调用Leancloud API获取用户的瓶子列表,并进行展示。
通过以上步骤,开发者可以构建一个基本的仿微信漂流瓶功能。在此基础上,还可以进一步添加更多功能,如用户反馈、瓶子管理、数据统计等,以增强应用的完整性和用户体验。建议深入学习《微信小程序实战:打造仿微信漂流瓶功能》,这本教程会提供更详细的设计和代码实现指导。
漂流瓶小程序.zip



 分享
分享 收藏
收藏 下载
下载



 发表我的评论
发表我的评论









