画布:时钟小程序

画布:时钟
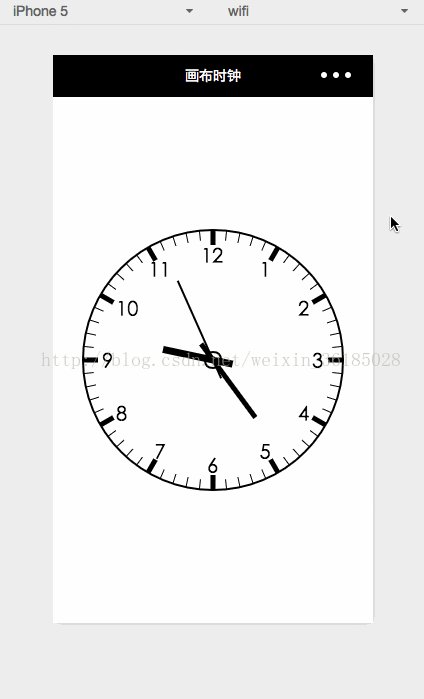
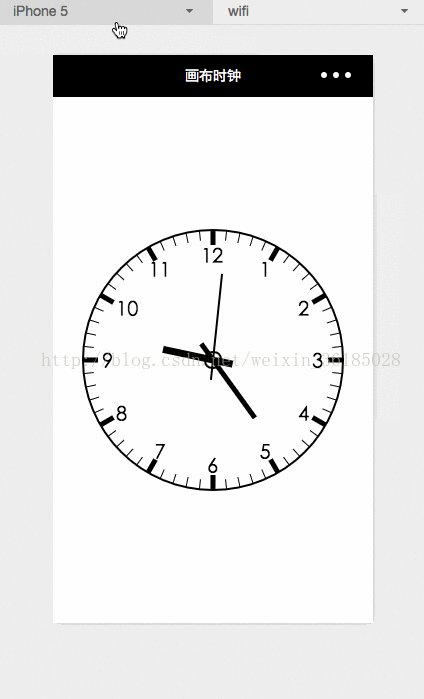
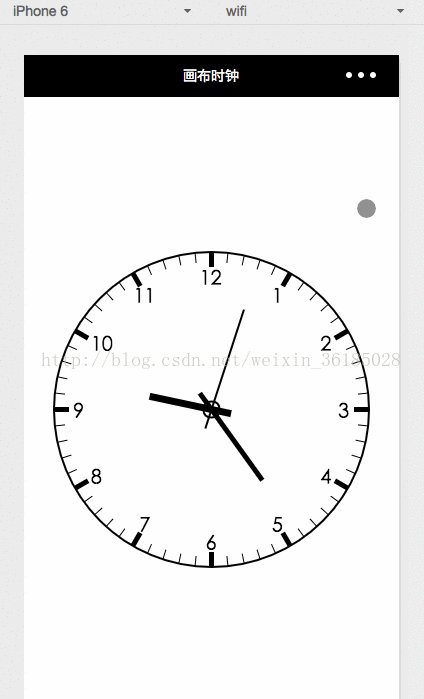
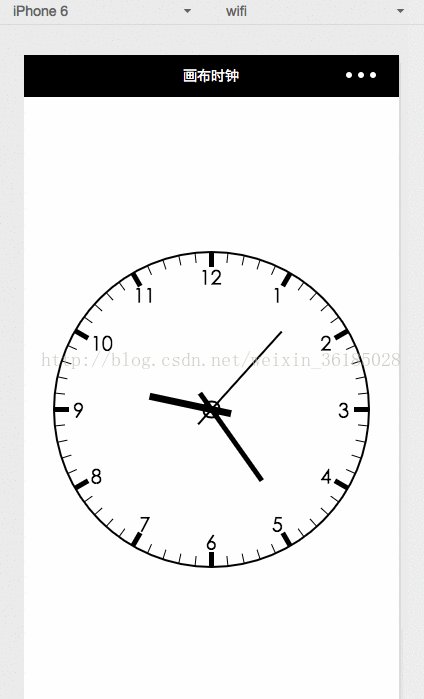
利用canvas绘制时钟,实现模拟时钟的功能,钟表时间与系统时间保持一致,刻度将24小时制转换为12小时制,需要分别绘图出中心圆、外层大圆、分针、时针、秒针。
1. **Canvas API**:在JavaScript中,`canvas`元素提供了`CanvasRenderingContext2D`对象,这个对象有一系列的方法用于绘图,如`fillRect`(填充矩形)、`strokeText`(描边文本)、`arc`(绘制圆弧)等。时钟的指针和数字通常会用到`arc`和`lineTo`等方法。
2. **时间获取与处理**:要创建一个实时更新的时钟,你需要获取当前的时间(通过`Date`对象),并将其转化为适合绘制的角度值。例如,小时、分钟和秒分别对应360度的某个角度。
3. **定时器更新**:利用`setInterval`函数定期更新画布上的时间显示,以保持时钟的动态效果。每次更新都需要清除画布(`clearRect`),然后重新绘制当前时间。
4. **动画平滑**:为了使动画看起来更流畅,可以使用`requestAnimationFrame`来代替`setInterval`,因为前者会根据设备性能自动调整更新频率。
5. **文档资源**:提供的"详细图文文档教程.doc"和"源码导入文档教程.docx"应该是指导如何理解和使用这些源码的文档,包括如何设置开发环境、导入源码到微信开发者工具,以及可能遇到的问题和解决方案。这些文档对于初学者来说非常重要,可以帮助他们快速上手。
6. **GIF预览**:"1.gif"可能是展示时钟功能运行效果的动态图,它能直观地展示小程序运行后的画面,帮助买家了解产品是否符合预期。
通过学习这个时钟源码,开发者不仅可以掌握微信小程序中画布的使用,还能了解到时间处理、动画原理以及如何将这些技术应用到实际项目中。同时,提供的文档资源将为开发者提供一个良好的学习和实践路径。对于想要提升微信小程序开发技能,特别是对图形编程感兴趣的开发者来说,这是一个非常有价值的资源。
画布:时钟小程序.zip



 分享
分享 收藏
收藏 下载
下载



 发表我的评论
发表我的评论









