豆瓣同城小程序


你是不是也经常想出去参加一些有趣的活动,却总是找不到适合的?微信小程序版豆瓣同城 也许可以帮到你。这个非官方的微信小程序项目基于模拟数据展示了城市活动列表,用户可以根据兴趣筛选活动、切换城市,还能查看活动详情。通过这个小程序,不仅可以方便地找到同城活动,还能学习到微信小程序的开发技巧。
1. 项目简介
微信小程序版豆瓣同城 是一个基于微信小程序开发的非官方项目,通过 Easy Mock 提供的模拟数据展示城市的活动信息。用户可以浏览活动列表、切换城市、筛选不同类型的活动,还能查看活动的详细内容。项目主要面向微信小程序开发者,帮助他们学习如何使用微信小程序进行前端开发和数据展示。
2. 项目特点
城市活动展示:提供基于定位的同城活动列表,展示用户所在城市的热门活动信息。
多种筛选方式:支持按活动类型和时间筛选,帮助用户快速找到感兴趣的活动。
城市切换功能:用户可以轻松切换到不同城市查看活动信息,支持拼音和中文搜索城市。
模拟数据展示:使用 Easy Mock 提供的模拟数据,避免复杂的真实 API 调用,实现活动信息的展示。
3. 项目功能
当前,微信小程序版豆瓣同城 实现了以下主要功能:
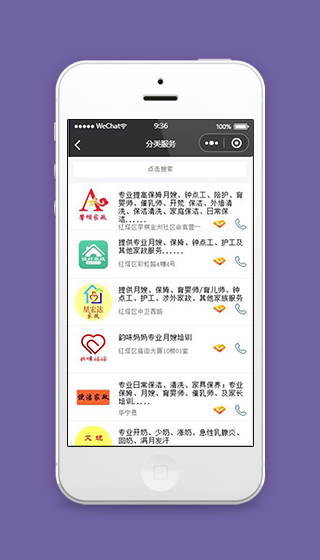
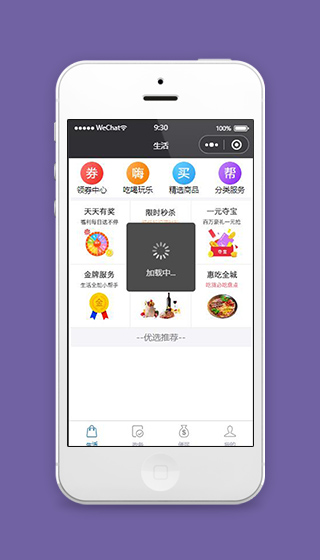
活动列表展示:用户进入小程序后,可以看到当前城市的前50个活动,活动按照类型进行分类展示。
城市切换:支持用户在城市切换页面选择其他城市查看活动信息,城市列表按照字母顺序排列。
活动筛选:用户可以根据活动类型和时间进行筛选,快速找到自己感兴趣的活动。
活动详情查看:提供活动的详细信息,包括活动内容、地址、客服热线等,支持查看和下载图片。
4. 项目运行和使用
要运行 微信小程序版豆瓣同城 项目,请按照以下步骤进行操作:
导入微信开发者工具:在微信开发者工具中打开项目文件夹,并选择“无 AppID”方式导入。
配置数据接口:项目使用 Easy Mock 的模拟数据源,确保能够正确获取活动数据。
运行项目:直接在微信开发者工具中运行项目,体验同城活动列表、城市切换、筛选和详情功能。
5. 代码结构
项目的代码结构清晰,主要包括以下几个部分:
app.js 和 app.json:微信小程序的全局配置文件,用于配置小程序的基本信息和页面路径。
pages/index/:活动列表页面,展示用户所在城市的活动信息。
pages/city/:城市切换页面,用户可以选择不同的城市查看活动。
pages/filter/:活动筛选页面,支持按类型和时间筛选活动。
pages/detail/:活动详情页面,显示活动的详细内容和图片。
6. 项目亮点
基于定位的活动展示:项目根据用户的定位信息展示所在城市的活动,是一个不错的同城活动信息平台。
城市切换和筛选功能:支持快速切换城市和多条件筛选,用户体验友好。
模拟数据的灵活使用:项目使用 Easy Mock 的模拟数据,降低了学习和开发的门槛。
7. 未来扩展的可能性
尽管项目已经具备基础的同城活动展示功能,但还可以进行以下扩展来进一步提升用户体验:
引入真实数据接口:替换模拟数据为真实的 API 接口,展示更多真实的活动信息。
用户评论功能:允许用户对活动进行评论,并支持将评论上传至服务器。
活动提醒和收藏功能:为用户提供活动提醒和收藏功能,方便用户管理自己的感兴趣的活动。
个性化推荐:基于用户的浏览历史和偏好,推荐更符合用户兴趣的活动。
对于想要学习微信小程序开发的朋友来说,微信小程序版豆瓣同城 是一个非常有价值的项目。它不仅展示了如何根据用户定位和模拟数据展示活动信息,还支持多种筛选和城市切换功能,是一个功能相对完整的学习案例。如果你对同城活动信息展示感兴趣,并且想要提升微信小程序的开发技能,不妨尝试这个项目。即使只是简单的模拟数据展示,也能带来不少学习和开发的乐趣。
豆瓣同城小程序.zip



 分享
分享 收藏
收藏 下载
下载



 发表我的评论
发表我的评论









