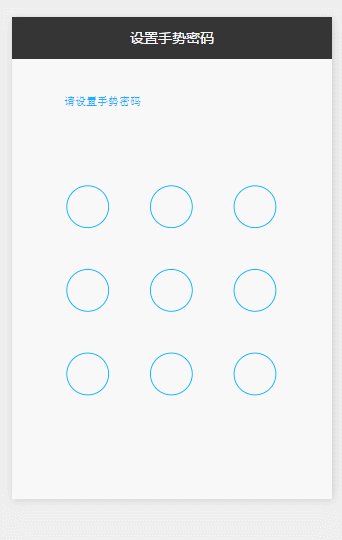
手势解锁小程序

手势解锁功能是移动设备中常见的安全机制,用户通过在预设的九宫格上滑动手指绘制特定的图案来解锁应用或设备。在微信小程序中实现这一功能,通常会涉及到以下几个技术点:
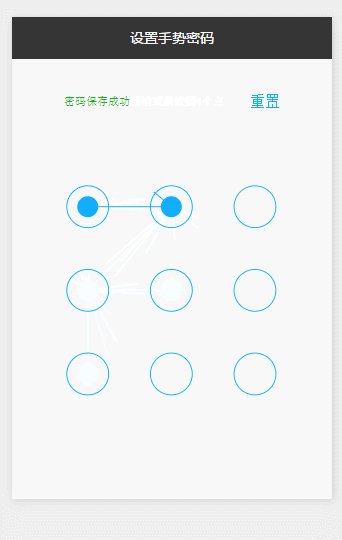
1. **Canvas组件**:手势解锁的核心部分是在Canvas上绘制路径。Canvas提供了丰富的绘图API,如`beginPath()`、`moveTo()`、`lineTo()`等,用于绘制线条和图形。在这个案例中,用户的手势轨迹会被记录并显示在Canvas上。
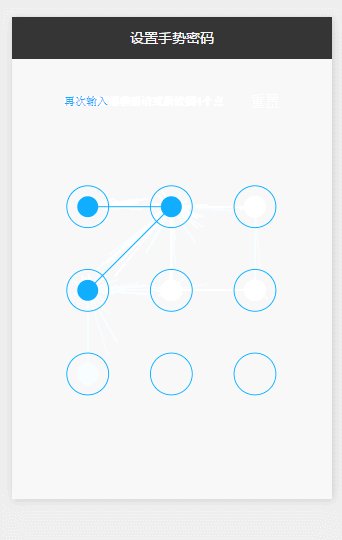
2. **事件监听**:需要监听用户的触摸事件,包括`touchstart`、`touchmove`和`touchend`。当用户触摸屏幕时,记录起始位置;在拖动过程中,持续更新路径;当手指离开屏幕时,结束路径并进行比对。
3. **数据存储与比较**:用户设定的手势需要存储,一般可以使用小程序的全局变量(globalData)或本地缓存(wx.setStorageSync)。在用户尝试解锁时,将当前绘制的轨迹与预设的解锁图案进行比较,判断是否一致。
4. **动画效果**:为了提升用户体验,通常会在用户绘制路径时添加平滑动画。这可以通过调整Canvas的绘图速度,或者使用`requestAnimationFrame`实现。
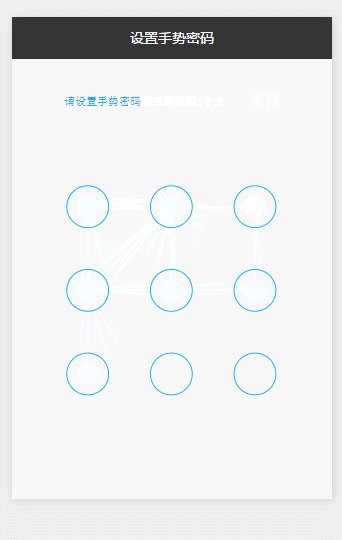
5. **错误处理**:当用户输入错误时,需要有相应的提示和重试机制。例如,可以设置连续输入错误次数限制,超过后锁定一段时间。
通过分析这个源码,开发者可以了解到如何在微信小程序中实现交互式的用户界面,理解手势识别的逻辑,以及掌握Canvas绘图和事件处理的技巧。同时,这也是一个很好的练习项目,帮助开发者巩固小程序开发的基础,并且可以在此基础上扩展出更多个性化的功能,如自定义图案、手势密码等。
这个手势解锁案例源码为学习微信小程序开发提供了一次实战的机会,通过研究源码,你可以深入理解小程序的开发流程,提升你的编程技能,尤其是对Canvas和事件处理的理解。对于希望从事微信小程序开发的初学者来说,这是一个非常有价值的参考资料。
手势解锁小程序.zip



 分享
分享 收藏
收藏 下载
下载



 发表我的评论
发表我的评论









