美人鱼小说;包含前后端


《美人鱼小说》是一款结合了前端H5页面与微信小程序的综合阅读应用,其源码包含前后端完整的开发资源。这个项目旨在为用户提供一个个性化的阅读体验,通过精美的界面设计和流畅的操作流程,使用户沉浸在小说的世界之中。源码的提供对于开发者来说是一个极好的学习和参考资源,下面我们将详细探讨其中涉及的技术知识点。
前端部分主要基于H5页面,这是现代Web开发中的主流技术。HTML5是超文本标记语言的最新版本,它引入了许多新的元素和API,提高了网页的交互性和多媒体支持。在这个项目中,前端开发者可能使用了HTML5的新特性如`<canvas>`、`<audio>`和`<video>`来增强用户体验。同时,JavaScript(JS)作为H5页面的主要脚本语言,负责处理动态效果和与服务器的交互。这里的JS代码可能是基于ES6或更高级的语法,利用了箭头函数、模板字符串、Promise等新特性,提升了代码的可读性和效率。
前端框架的选择对于项目开发至关重要。虽然描述中没有明确指出使用了哪种框架,但考虑到这是一个前后端分离的应用,前端可能采用了React、Vue或Angular等流行框架。这些框架都提供了组件化开发模式,便于代码复用和维护。此外,为了实现与后端的通信,前端可能使用了Ajax或Fetch API,进行异步数据请求,实现页面的动态加载。
接下来,我们来看看微信小程序的部分。微信小程序是一种轻量级的应用形态,它的开发依赖于微信开发者工具,使用了微信自己的WXML(WeChat Markup Language)和WXSS(WeChat Style Sheets)作为视图层的描述语言,以及基于JavaScript的逻辑层框架。开发者需要理解和掌握微信小程序的生命周期管理、页面路由、数据绑定等机制。源码中可能包含了多个小程序页面,每个页面由对应的WXML、WXSS和JS文件组成,形成一个完整的功能模块。
后端部分通常负责数据处理和业务逻辑,可能是基于Node.js、Java、Python等服务器端语言实现的。描述中并未具体提及,但一个常见的架构是使用Express(Node.js)、Django(Python)或Spring Boot(Java)等框架搭建RESTful API服务,与前端进行交互。数据库方面,可能采用了MySQL、MongoDB等关系型或非关系型数据库存储用户信息、书籍数据等。后端开发者需要关注安全性、性能优化和接口设计。
《美人鱼小说》项目涉及了前端H5页面、微信小程序的开发,以及后端服务的构建,涵盖了Web开发的多个重要领域。对于想要深入学习这些技术的开发者来说,这份源码无疑是一份宝贵的实践资料。通过对源码的研究,不仅可以了解实际项目的开发流程,还能提升对前端框架、微信小程序特性和后端服务设计的理解。
**功能实现**
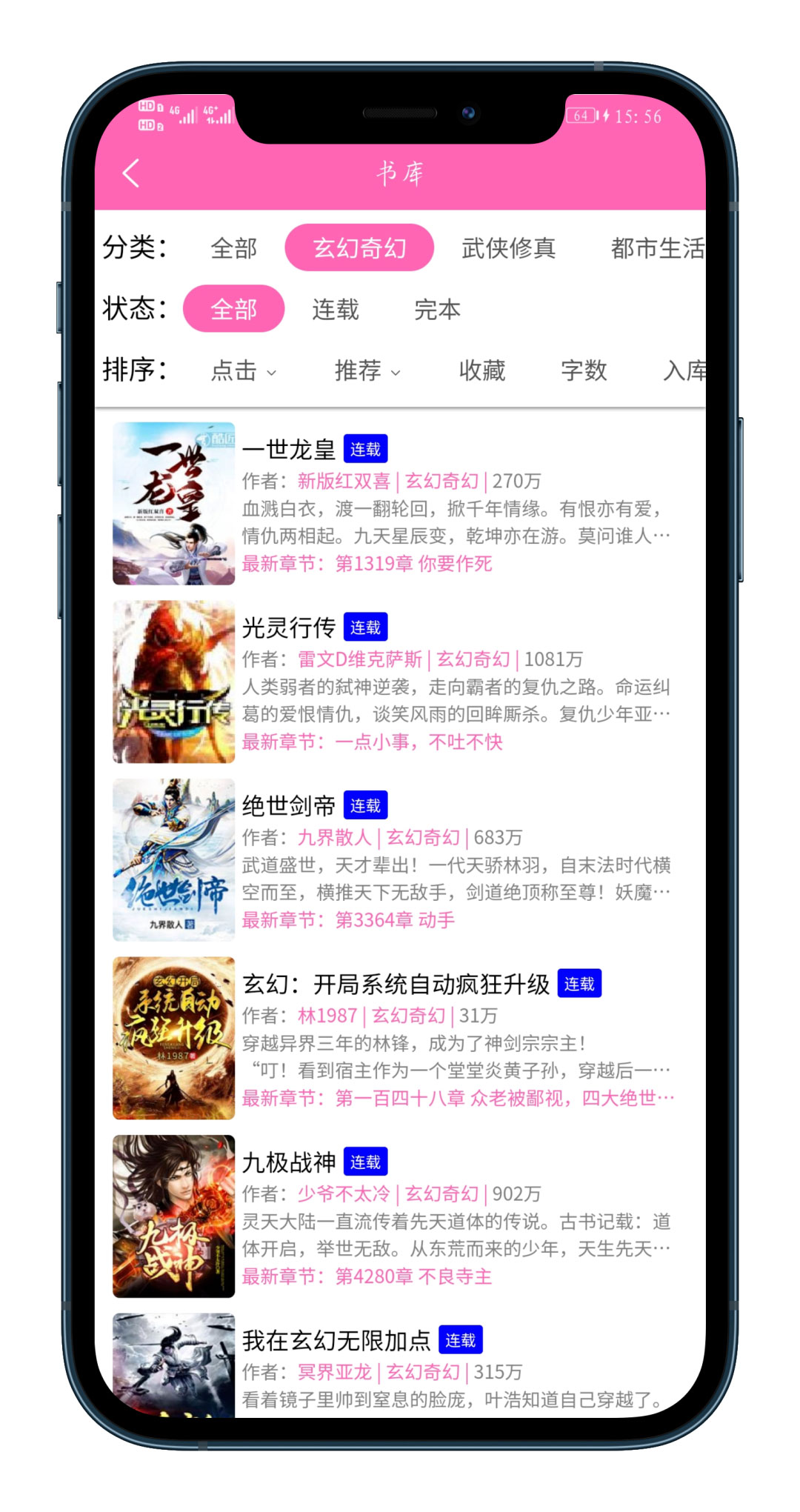
- **书籍分类**:根据小说类型进行分类,便于用户快速找到感兴趣的小说。
- **搜索与推荐**:提供搜索功能,让用户能快速定位到想看的小说;通过算法推荐热门或者用户可能感兴趣的书籍。
- **阅读记录**:保存用户的阅读进度,下次打开时能继续上次的阅读。
- **评论与分享**:允许用户发表评论,分享阅读感受,增加互动性。
- **用户登录与个人信息管理**:用户可以注册账号,保存自己的偏好设置,查看阅读历史等。
美人鱼小说;包含前后端.exe



 分享
分享 收藏
收藏 下载
下载



 发表我的评论
发表我的评论









