宝可梦图鉴(游戏小程序)




宝可梦数据管理
在“宝可梦图鉴”小程序中,宝可梦的数据存储和管理是关键。开发者可能采用了本地缓存或者远程API获取数据。通过`wx.request`进行网络请求,获取到宝可梦的图片、名称、属性等信息后,再存储到小程序的本地缓存中,提高用户体验。
四、页面设计与交互
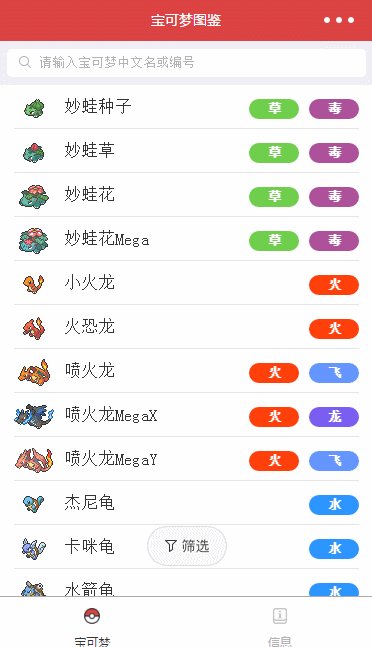
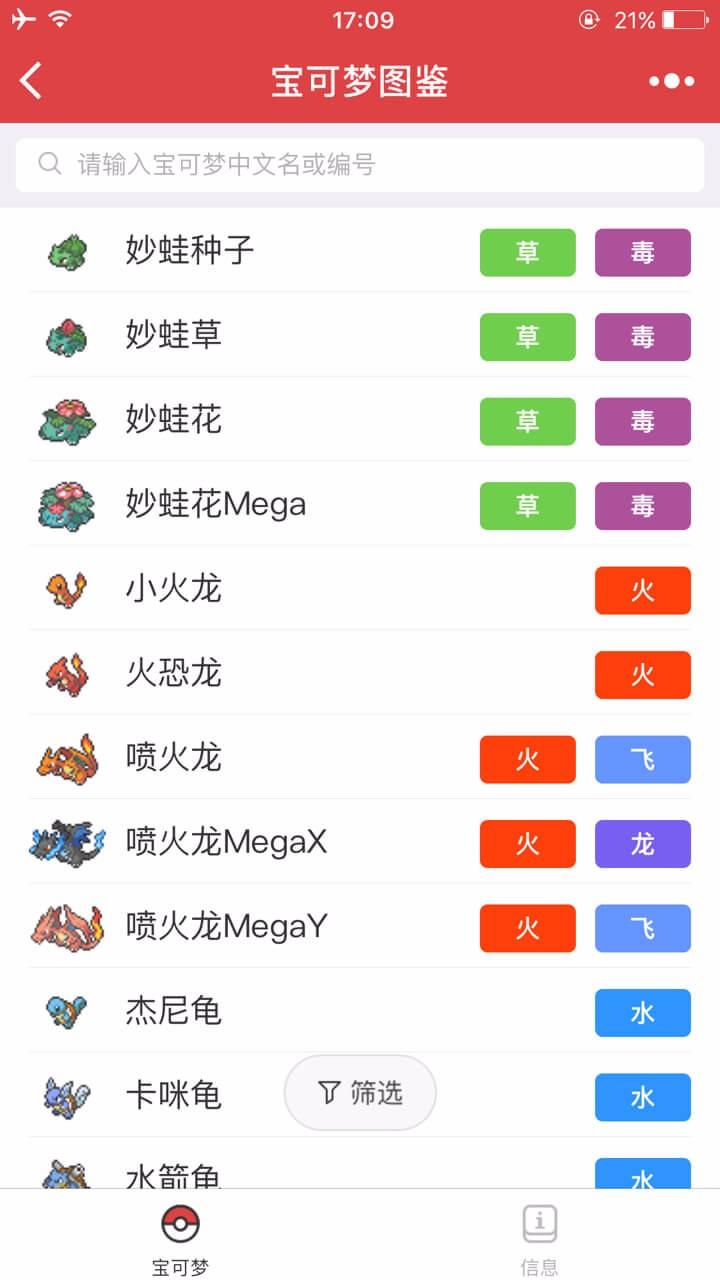
1. 主页设计:主页通常展示一个搜索框和宝可梦的随机展示。`wxml`文件定义了页面元素结构,而`wxss`文件负责样式布局。搜索功能可能通过`input`组件实现,实时搜索结果则通过`bindinput`事件处理。
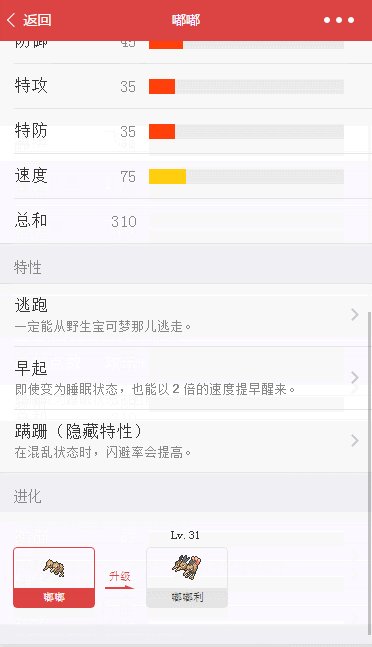
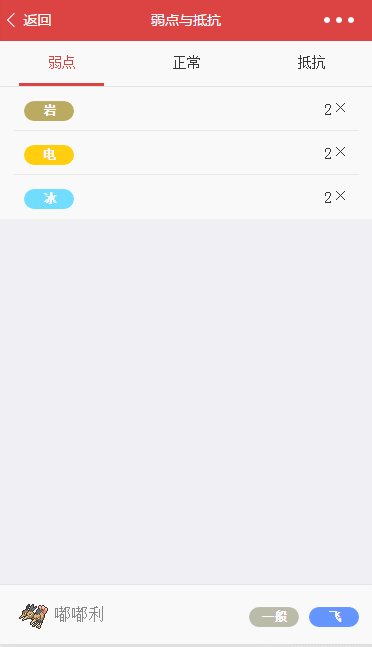
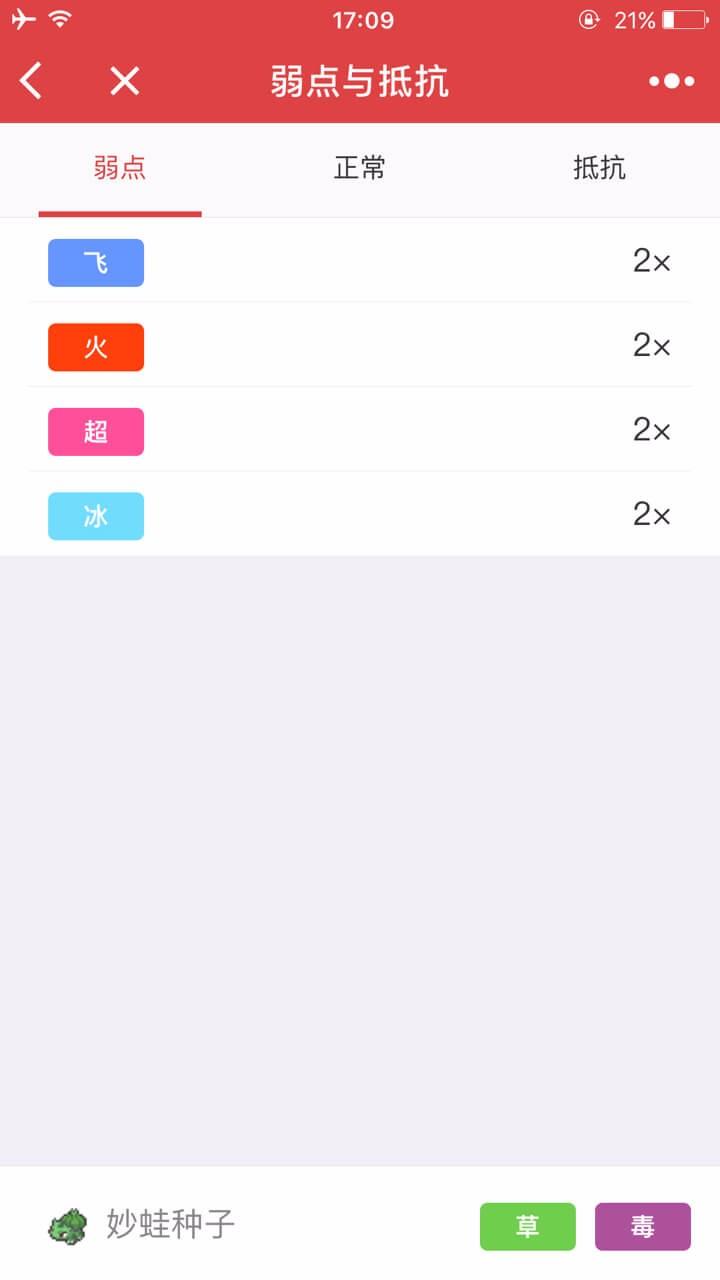
2. 图鉴详情页:展示单个宝可梦的详细信息,包括图片、属性、技能等。这涉及到数据绑定和条件渲染,使用`wx:if`或`hidden`属性控制显示隐藏。
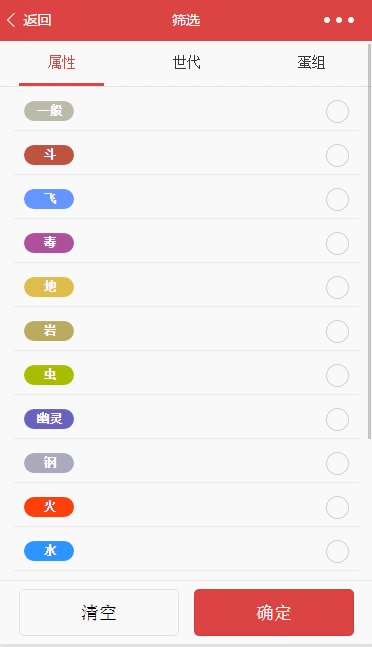
3. 滑动效果:小程序提供`picker`组件实现选择器功能,或者利用`scroll-view`组件实现滚动浏览宝可梦列表。
五、网络请求与数据处理
1. 使用`wx.request`进行HTTP请求,获取宝可梦的API数据。
2. 数据处理可能包含错误处理、数据格式转换、数据缓存等步骤。
3. 使用`Promise`或`async/await`优化异步操作,提升代码可读性和执行效率。
六、用户体验优化
1. 异步加载:对大量数据分批加载,避免一次性加载导致的卡顿。
2. 动画效果:利用小程序的动画API,如`wx.createAnimation`,增加交互趣味性。
3. 状态管理:合理使用`Page`的生命周期函数和数据管理,确保数据的一致性。
七、发布与更新
1. 小程序发布:在微信开发者工具完成开发后,提交代码至微信审核,审核通过后即可上线。
2. 版本管理:使用版本号管理更新,新版本发布时,用户会收到更新提示。
总结,通过“宝可梦图鉴”小程序源码的学习,我们可以了解到微信小程序的开发流程,包括项目结构、页面设计、数据管理、网络请求、用户体验优化等多个方面。这不仅对于理解小程序开发有极大帮助,也为开发类似的游戏小程序提供了参考模板。
宝可梦图鉴(游戏小程序).exe



 分享
分享 收藏
收藏 下载
下载



 发表我的评论
发表我的评论









