Ant Design Vue 4.0 侧边导航栏Menu组件封装
25-04-07 05:13
688
0
Ant Design Vue 4.0 a-modal 弹窗组件封装
<template>
<a-layout-sider>
<div>Han</div>
<a-menu v-model:selectedKeys="routerPathKey" theme="light" mode="inline" @click="onTitleClick" :openKeys="ACTIVE_NAV">
<template v-for="itm in NAV_MENU" :key="itm.name">
<a-sub-menu v-if="itm.children && itm.children.length" :key="itm.name">
<template #title>
<icon-font :type="(itm.meta?.icon as any)" />
<span>{{ itm.name }}</span>
</template>
<a-menu-item v-for="_itm in itm.children" :key="_itm.name">
<icon-font :type="(_itm.meta?.icon as any)" />
<span>{{ _itm.name }}</span>
</a-menu-item>
</a-sub-menu>
<a-menu-item v-if="!itm.children || itm.children.length < 1" :key="itm.name">
<icon-font :type="(itm.meta?.icon as any)" />
<span>{{ itm.name }}</span>
</a-menu-item>
</template>
<a-menu-item key="敬请期待" disabled>
<icon-font type="han-icon-jingqingqidai1" />
<span>敬请期待</span>
</a-menu-item>
</a-menu>
</a-layout-sider>
</template>
<script setup>
import { ref } from "vue";
import { useRouter } from "vue-router";
const router = useRouter();
// 阿里图标库
import { createFromIconfontCN } from "@ant-design/icons-vue";
const IconFont = createFromIconfontCN({
scriptUrl: "/icon/nav-icon/iconfont.js"
});
// 路由表
const NAV_MENU = router.options.routes[0].children;
// 路由跳转
const onTitleClick = (res: any) => {
router.push({ name: res.key });
};
// 路由监控
const routerPathKey = ref<Array<any>>([]);
// 刷新页面展开一级菜单
const ACTIVE_NAV = ref<string[]>([]);
const initFN = () => {
ACTIVE_NAV.value = [];
routerPathKey.value = [router.currentRoute.value.name];
NAV_MENU?.forEach((itm: any) => {
itm.children?.find((item: { name: string }) => {
return item.name == routerPathKey.value[0] && ACTIVE_NAV.value.push(itm.name);
});
});
};
initFN();
router.afterEach((to, from) => {
initFN();
});
</script>
<style scoped>
@import "index.less";
</style>-

设计师/前端开发者必备的图标管理工具
阿里巴巴旗下阿里妈妈MUX团队打造的图标管理平台,一个功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载,在线存储,格式转换等... 500 0 21-10-07 -

程序员跳槽全攻略
我曾经花了两个月时间,专门研究求职这件事。那是2009年,我关掉自己的工作室后,打算重新找份工作。因为之前工作室还算挣钱,所以不是很着... 897 0 24-05-24 -

WSTMart 商淘软件B2B2C多用户商城系统源码 v3.6.5破解含手机版
WSTMart多商户商城是一个以thinkphp为核心进行开发的php多用户网上商城系统源码。Thinkphp因其优秀的架构设计、通俗易懂的教程以及超级强大... 458 0 21-07-05 -

微软常用运行库合集_By:Dreamcast (2024.05.03)
软件简介:运行库是各软件运行的基础,特别是喜欢绿色版、精简版的朋友更是必需安装的软件之一,可以说运行库真正的装机必备软件。该版本原... 1102 0 24-05-07 -

方正字体
771 0 21-06-18 -

Python网络编程
经过20年来的严谨创新,Python在引人了诸如上下文管理器(contextmanager)、生成器( generator)以及推导式(comprehension)等特性的同时,仍... 930 0 24-05-29 -

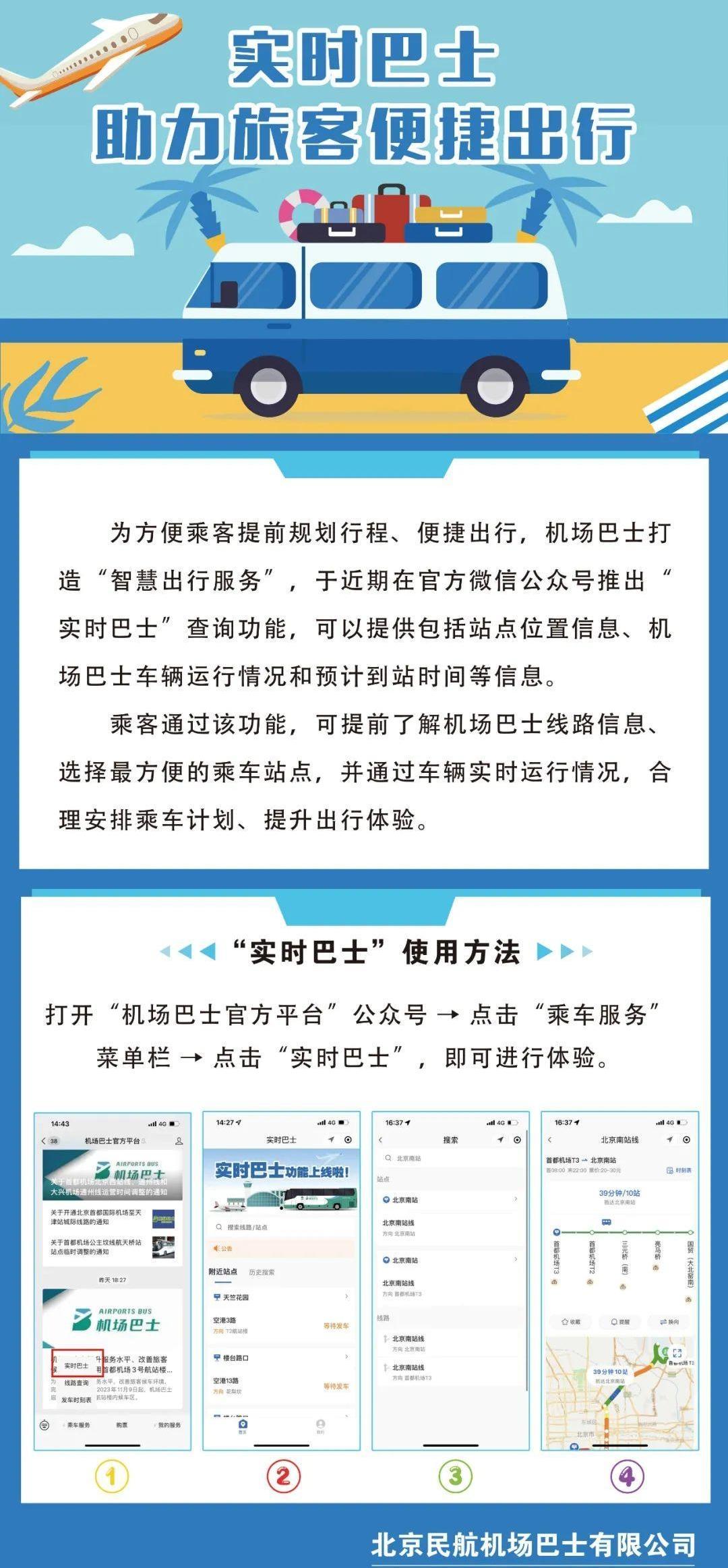
实时巴士小程序带后端
【小程序设计-实时巴士带后端.zip】是一个包含微信小程序开发案例的压缩包,主要涉及的是公共交通领域的实时巴士查询系统。这个系统集成了... 1199 0 24-09-19 -

你是如何一步步沉迷于游戏的
说在前面:由于在游戏公司工作,平时接触游戏较多,关于游戏“沉迷”,从某个角度来说这是一种身体之外的体验,抑或是一种逃避生活的方式而... 906 0 25-03-03
发表我的评论
共0条评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏