Safari浏览器内容被地址栏、菜单栏或工具栏遮挡导致的兼容问题
页面很多元素使用的是Fixed定位,当在手机端的Safari浏览器、安卓浏览器等测试时,会出现顶部元素、底部元素 被地址栏、菜单栏或工具栏遮挡的情况。于是,我查阅了相关资料,发现了一些解决方案,在iOS设备上使用Safari浏览器时,开发者经常会遇到内容被地址栏、菜单栏或工具栏遮挡的问题。本文将探讨如何使用 viewport-fit 属性和CSS的 env() 函数来解决这些问题。
viewport-fit属性
viewport-fit 属性是iOS Safari 13.4+ 引入的新属性,它可以用来控制页面内容的缩放行为。
viewport-fit=cover:内容会被充满整个视窗,即内容不会被裁剪,但可能会被拉伸。
viewport-fit=contain:内容会被缩放,以适应视窗的大小,但不会被裁剪。
viewport-fit=auto:默认值,内容会根据设备的方向和大小进行缩放,以适应视窗的大小。
<meta name="viewport" content="viewport-fit=cover" />
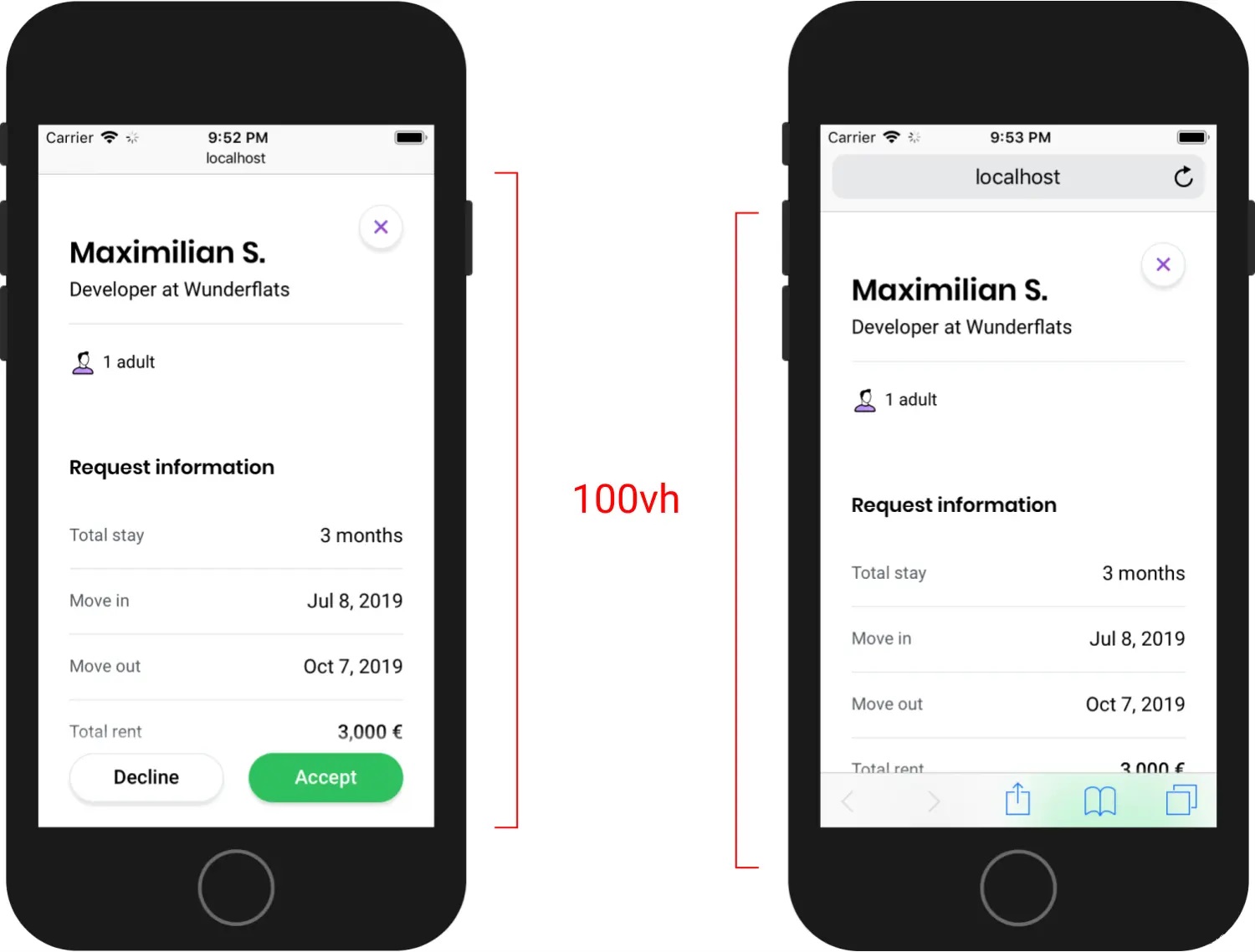
有无安全距离100vh的视口大小

由于vh代表的是视口大小的高度,而在ios的Safari浏览器中,地址栏和菜单栏/工具栏也是属于视口的一部分,所以会导致有测试的时候ios14及以上的手机打开页面时,页面会出现少了一部分的情况,这种情况往往是设计之初就没有考虑到兼容问题导致的,在项目即将完成的时候,你可以通过以下代码来解决
/* 方案1:这种方案虽然有效,但是由于不同页面的类名不同,需要构建多套代码 */ padding-top: env(safe-area-inset-top, 0px); /* 方案2:将你的高设置为内容的100%减去安全区域的距离即可,这种对我写的这个项目代码量最少,效果还不错的方案了 */ height: calc(100% - env(safe-area-inset-top, 0px));
CSS的 env() 函数
CSS的 env() 函数可以用来动态获取环境变量,例如设备的宽度、高度、分辨率等。H5网页设置viewport-fit=cover的时候才生效,小程序里的viewport-fit默认是cover。 safe-area-inset-top、safe-area-inset-right、safe-area-inset-bottom、safe-area-inset-left 是四个环境变量,它们的值代表了设备的安全区域距离屏幕边缘的距离。
safe-area-inset-left:安全区域距离左边边界的距离
safe-area-inset-right:安全区域距离右边边界的距离
safe-area-inset-top:安全区域距离顶部边界的距离
safe-area-inset-bottom:安全区域距离底部边界的距离
body {
padding-top: env(safe-area-inset-top);
padding-right: env(safe-area-inset-right);
padding-bottom: env(safe-area-inset-bottom);
padding-left: env(safe-area-inset-left);
/* 等价于 */
padding: env(safe-area-inset-top) env(safe-area-inset-right) env(safe-area-inset-bottom) env(safe-area-inset-left);
}兼容方案
为了兼容不同的设备,我们可以根据设备的安全区域距离屏幕边缘的距离来设置不同的 padding 值。
body {
padding: 0;
}
/* 在竖屏模式下,我们设置 `padding-top` 和 `padding-bottom` 为 `env(safe-area-inset-top)` 和 `env(safe-area-inset-bottom)` 的值,以达到内容不被地址栏、菜单栏或工具栏遮挡的效果。 */
@media (orientation: portrait) {
body {
/* 当屏幕方向为竖屏时应用的样式 */
padding: env(safe-area-inset-top) 0 env(safe-area-inset-bottom) 0;
}
}
/* 在横屏模式下,我们设置 `padding-left` 和 `padding-right` 为 `env(safe-area-inset-left)` 和 `env(safe-area-inset-right)` 的值,以达到内容不被地址栏、菜单栏或工具栏遮挡的效果。 */
@media (orientation: landscape) {
/* 当屏幕方向为横屏时应用的样式 */
body {
padding: 0 env(safe-area-inset-right) 0 env(safe-area-inset-left);
}
}-

癌症只能在酸性身体中形成
癌症不能在弱碱性的人体中形成; 癌症只能在酸性身体中形成; 如果你有癌症,说明身体是酸性的; 癌症只能在一个酸性的身体扩展;... 869 0 25-03-03 -

Best Similar Movies - 寻找类似电影
Best Similar Movies 是一个影视推荐引擎,输入一部影视剧的名称后,在搜索结果中会得到类似影片的推荐列表。推荐列表是根据电影的不同... 1582 0 24-11-18 -

微粉大师app - 微商一站式人脉拓展大师
微粉大师,微商一站式人脉拓展大师。这里有消息群发、客源拓展、微信好友管理、朋友圈转发等众多工具,我们专业为微商以及其他有需要的用户... 1204 0 24-12-18 -

中毒的分类和诊断
概念毒物分类:工业 农业动物 植物药物 细菌中毒原因:生活性中毒 医源性中毒 职业性中毒 环境污染 关注自杀 驻伊美陆军自... 853 0 24-06-18 -

员工福利,企业福利表 - 企业管理表格
员工体检表.doc福利委员会员工互助金申请单.doc员工互助金收据.doc员工工伤医药费申请单.doc员工进修申请表.doc员工进修补助申请表.doc员工... 996 0 24-07-27 -

JS正则判断校验姓名、手机号及身份证号码
JS校验判断姓名const reg = /^[\u4e00-\u9fa5]{2,8}$/; const name = "呜哈哈1"; console.log(`姓名校验 ${reg.test(name) ? "正确" : "错... 688 0 25-04-07 -

IDM下载器破解中文版 v6.38
IDM 全名Internet Download Manager 是一款国外的多线程下载神器(简称IDM)Internet Download Manager 支持多媒体下载、自动捕获链... 500 0 21-07-07 -

历年考研数学一真题
17-20数一真题本.pdf17-20数一答案本.pdf1987~2009数一真题.pdf1987~2009数一答案.pdf1987考研数一真题解析.pdf1988考研数一真题解析.pdf19... 775 0 24-08-20
发表我的评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏