股票分时图K线图小程序





本项目是一个关于股票市场的微信小程序示例,包含了分时图和K线图的展示功能,对于投资者来说,能够实时查看股票行情,进行分析和决策。
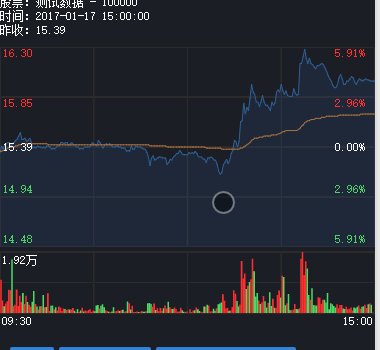
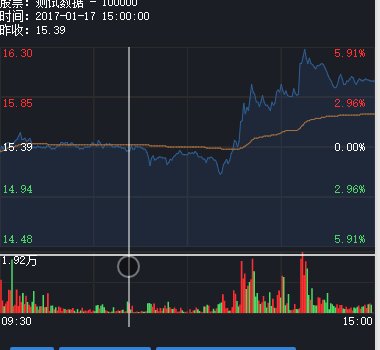
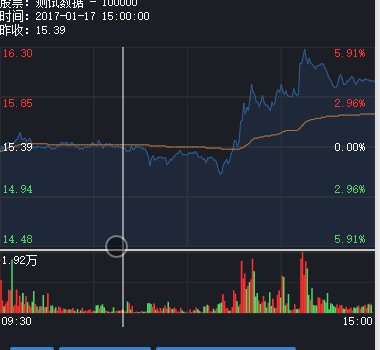
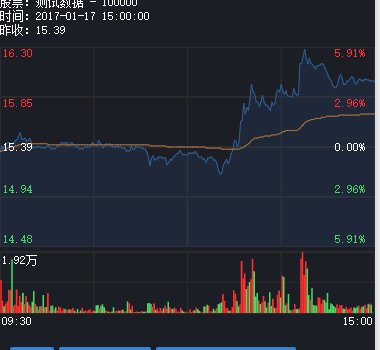
我们要理解"股票分时图"。分时图是股市交易的一种图表形式,它以时间为横轴,价格为纵轴,记录了股票在一天内的价格变动情况。通过分时图,我们可以直观地看到股票的价格走势,观察盘中的买卖力度,以及判断股票的活跃程度。在微信小程序中实现分时图,通常会用到数据可视化库,比如Echarts或AntV等,将服务器返回的股票数据动态渲染成图形。
"K线图"是股票市场分析中不可或缺的工具,也被称为蜡烛图。K线图由开盘价、收盘价、最高价和最低价四个数据点组成,通过不同颜色的实体和影线来表示涨跌情况。在微信小程序中展示K线图,开发者需要处理好数据结构,将股票日线数据转换为适合K线图展示的形式,并且利用图形库绘制出具有代表性的K线形态。
首先,我们需要获取到股票相关的数据。可以通过使用API接口获取股票实时行情数据,包括每日开盘价、收盘价、最低价、最高价等。使用接口可以保证数据的实时性和准确性。
其次,需要对获取的数据进行处理和计算,以便能够在K线图中显示出股票的走势。常见的计算包括涨跌幅、成交量、移动平均线等指标。这些指标可以通过编写算法来进行计算,并将结果保存在数据结构中,以供K线图进行绘制。
然后,需要选择合适的图表库或者绘图工具来绘制K线图。在小程序中,可以使用类似echarts或者highcharts的图表库,它们提供了丰富的图表样式和交互功能,能够满足股票K线图的绘制需求。为了增加用户体验,可以加入一些交互功能,比如拖动、缩放等。
最后,需要将绘制好的K线图展示在小程序的界面中。通过小程序的布局和样式设计,将K线图与其他相关信息进行组合,使得用户能够直观地观察股票走势,并能够进行相关的操作,比如选择不同的时间周期、切换不同的股票等。
总之,小程序股票K线图开发需要获取股票数据、数据处理和计算、选择合适的图表库绘制K线图,最后将K线图展示在小程序界面中。通过以上几个步骤的设计和开发,可以实现一个功能完善、易用性强的股票K线图小程序。
股票分时图K线图小程序.exe
-

Node.js 在前端工程化和后端服务应用的区别
在前端工程师眼里,工程化最重要的就是 Webpack 工具,而 Webpack 核心是基于 Node.js 来运行的,当然还有其他场景比如说 SSR 的实... 984 0 24-05-24 -

二级菜单导航
381 0 21-06-04 -

Vue底层判断标签的性能优化方法
在vue中,如果写div、span等正常的html标签,vue会解析成传统的html标签,但当写不是这些标签的时候,vue会认为他是一个组件,例如:<Custo... 1002 0 25-04-07 -

在线随机密码生成
在线随机密码生成保护隐私少不了,一站一密码避免被撞库,不满意下面网站的自行使用搜索,关键词“随机密码”avast随机密码生成器:https:/... 608 0 25-03-10 -

教师资格证考试与教学能力
2015年-2016年教师资格考试高中数学试题及答案.pdf2016下半年教师资格证《英语学科知识与能力(高级中学)》真题及答案.docx2016年教师资格证... 821 0 24-08-19 -

懒人Excel - 免费excel在线学习
懒人 Excel 是一个非常好用并且完全免费的 Excel 学习网站,良心好用,值得体验学习。它的整个界面简洁清新,每个功能版块一目了然,每... 471 0 21-11-08 -

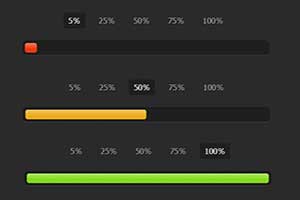
css进度条按百分比显示不同颜色
543 0 21-05-17 -

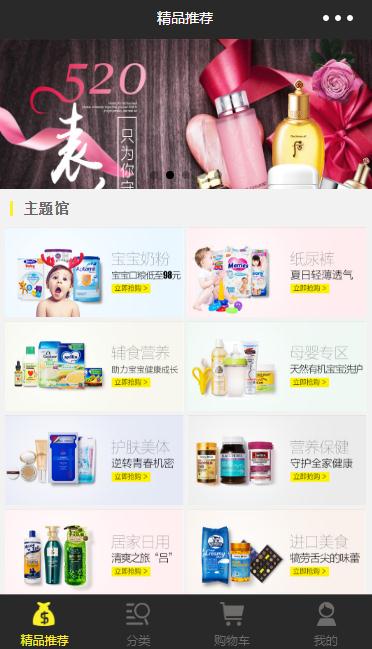
母婴商城小程序
母婴商城小程序功能点:(1)注册功能。顾客首先要注册为网上商城的用户。注册时只要填写登录用户名、密码、送系电子信箱3项信息即可。注册后... 789 0 24-10-27
发表我的评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏
