宝可梦图鉴(游戏小程序)




宝可梦数据管理
在“宝可梦图鉴”小程序中,宝可梦的数据存储和管理是关键。开发者可能采用了本地缓存或者远程API获取数据。通过`wx.request`进行网络请求,获取到宝可梦的图片、名称、属性等信息后,再存储到小程序的本地缓存中,提高用户体验。
四、页面设计与交互
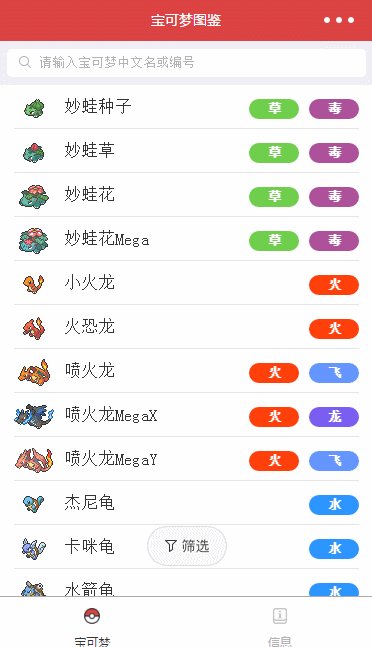
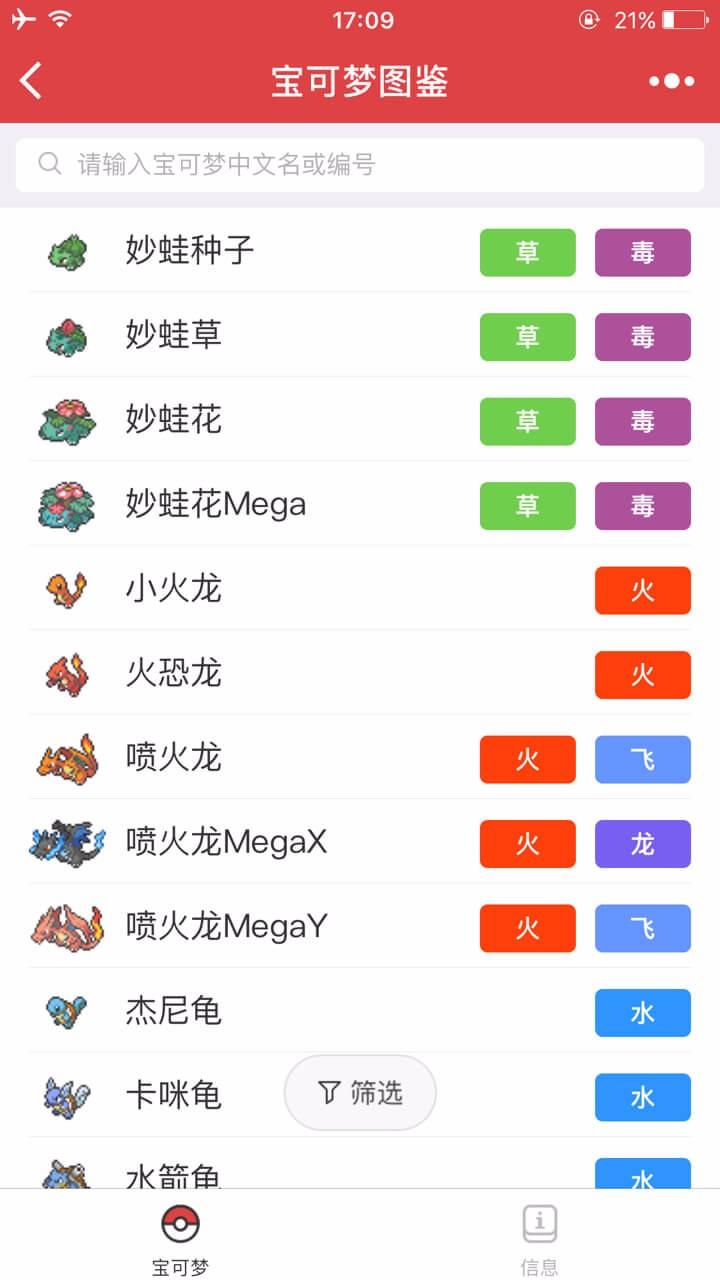
1. 主页设计:主页通常展示一个搜索框和宝可梦的随机展示。`wxml`文件定义了页面元素结构,而`wxss`文件负责样式布局。搜索功能可能通过`input`组件实现,实时搜索结果则通过`bindinput`事件处理。
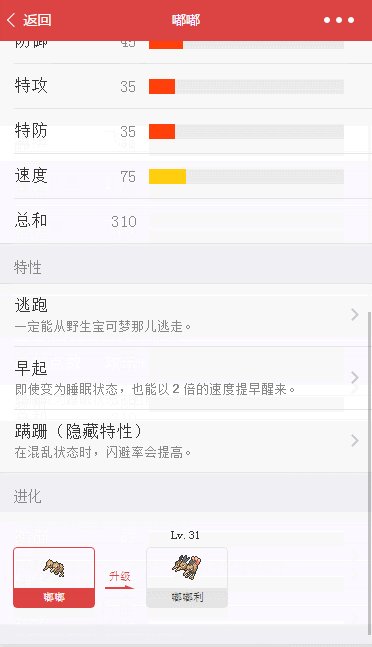
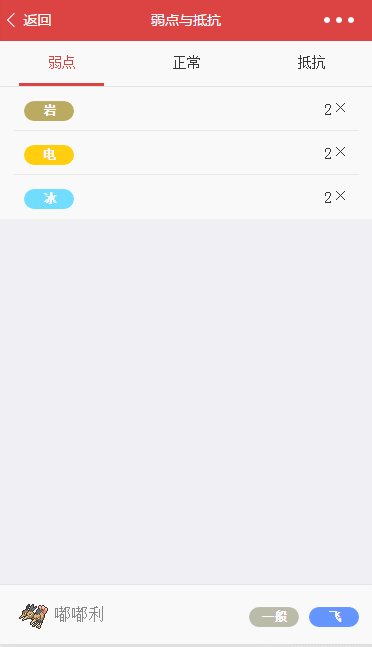
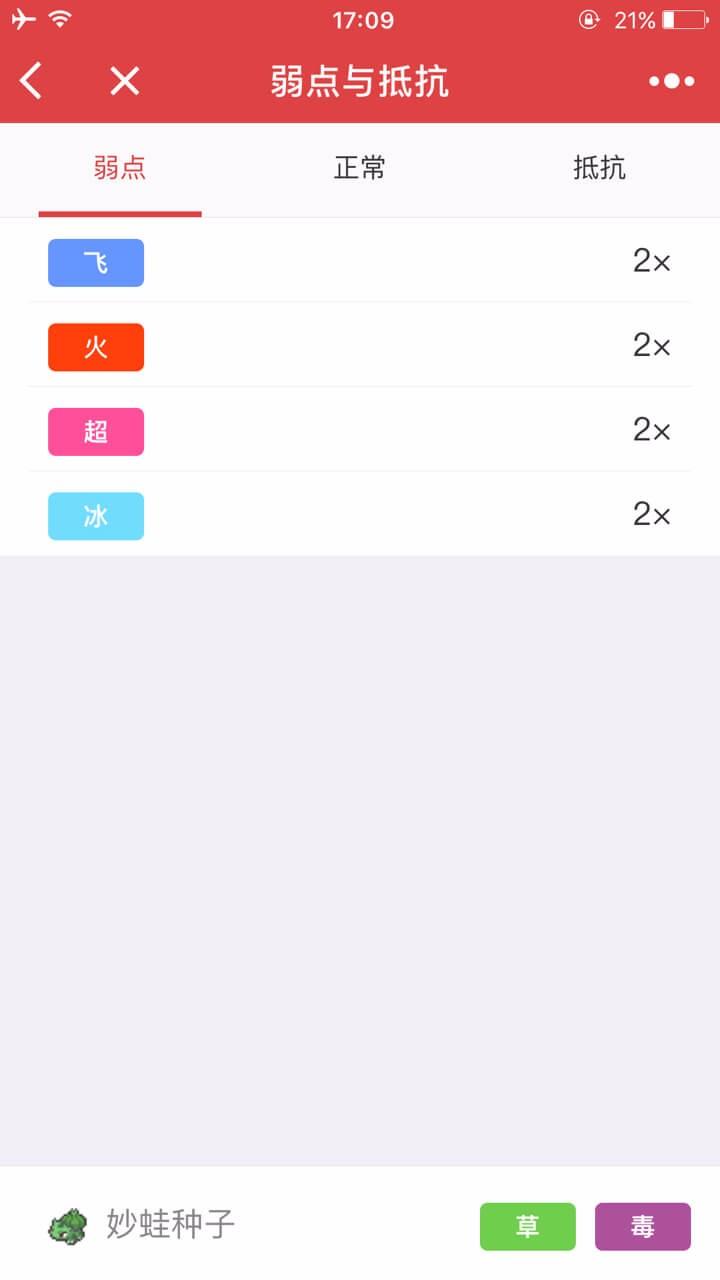
2. 图鉴详情页:展示单个宝可梦的详细信息,包括图片、属性、技能等。这涉及到数据绑定和条件渲染,使用`wx:if`或`hidden`属性控制显示隐藏。
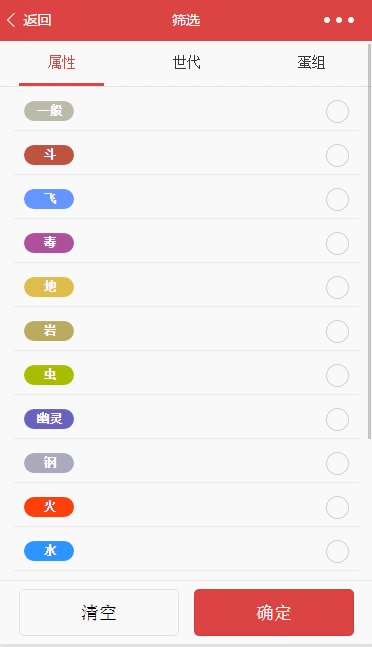
3. 滑动效果:小程序提供`picker`组件实现选择器功能,或者利用`scroll-view`组件实现滚动浏览宝可梦列表。
五、网络请求与数据处理
1. 使用`wx.request`进行HTTP请求,获取宝可梦的API数据。
2. 数据处理可能包含错误处理、数据格式转换、数据缓存等步骤。
3. 使用`Promise`或`async/await`优化异步操作,提升代码可读性和执行效率。
六、用户体验优化
1. 异步加载:对大量数据分批加载,避免一次性加载导致的卡顿。
2. 动画效果:利用小程序的动画API,如`wx.createAnimation`,增加交互趣味性。
3. 状态管理:合理使用`Page`的生命周期函数和数据管理,确保数据的一致性。
七、发布与更新
1. 小程序发布:在微信开发者工具完成开发后,提交代码至微信审核,审核通过后即可上线。
2. 版本管理:使用版本号管理更新,新版本发布时,用户会收到更新提示。
总结,通过“宝可梦图鉴”小程序源码的学习,我们可以了解到微信小程序的开发流程,包括项目结构、页面设计、数据管理、网络请求、用户体验优化等多个方面。这不仅对于理解小程序开发有极大帮助,也为开发类似的游戏小程序提供了参考模板。
宝可梦图鉴(游戏小程序).exe
-

jquery缩略图动态缩放焦点图
368 0 21-05-18 -

微信小程序文件上传客户的+java服务器端源码
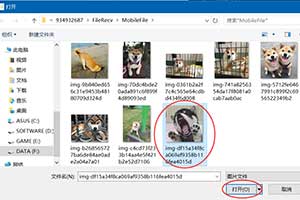
图片上传接口wx.uploadFile(OBJECT)将本地资源上传到开发者服务器。如页面通过 wx.chooseImage 等接口获取到一个本地资源的临时文件路径... 1185 0 24-10-31 -

经典毒鸡汤,句句“治愈”人心!
1、得不到就是得不到,别老说你不想要。2、做作业时不能抄答案,因为一但你抄了答案,你就会发现真的很快乐。3、做事一定要考虑别人的感受... 1759 0 24-08-07 -

树芽读书小程序
“树芽读书”毕业设计项目中,我们可以探讨微信小程序在图书阅读领域的应用,以及它可能涉及的技术和设计要点。微信小程序的设计需要遵循微... 845 0 24-10-27 -

图书馆写笔记小程序带后端
"图书馆写笔记【小程序源码】.rar" 提供的是一个小程序的源代码,主要用于创建一个与图书馆相关的笔记应用。这个源码可能是为了帮助开发者... 1220 0 24-10-31 -

笔记的技术
笔记作为读书最有效的方式之一,自己也想从这方面谈谈自己做笔记的分享。【为什么要做笔记】有出必有因,做笔记到底是为了什么呢?一般情况... 837 0 25-03-03 -

短视频自媒体人,必须收藏的素材库合集
音频类素材优码配音网 该网站是虚拟合声网站,可以合成各种各样的虚拟主播配音。Audio Library 该站是较大的免费音乐平台,收集了许多可供... 753 0 24-12-11 -

微信小程序调用摄像头实现手机拍照的功能源码
WXML文件代码<view class="content"> <view class="camera-con"> <camera wx:if="{{cameraStatus}}" device-position="b... 1027 0 25-04-07
发表我的评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏
