Safari浏览器内容被地址栏、菜单栏或工具栏遮挡导致的兼容问题
页面很多元素使用的是Fixed定位,当在手机端的Safari浏览器、安卓浏览器等测试时,会出现顶部元素、底部元素 被地址栏、菜单栏或工具栏遮挡的情况。于是,我查阅了相关资料,发现了一些解决方案,在iOS设备上使用Safari浏览器时,开发者经常会遇到内容被地址栏、菜单栏或工具栏遮挡的问题。本文将探讨如何使用 viewport-fit 属性和CSS的 env() 函数来解决这些问题。
viewport-fit属性
viewport-fit 属性是iOS Safari 13.4+ 引入的新属性,它可以用来控制页面内容的缩放行为。
viewport-fit=cover:内容会被充满整个视窗,即内容不会被裁剪,但可能会被拉伸。
viewport-fit=contain:内容会被缩放,以适应视窗的大小,但不会被裁剪。
viewport-fit=auto:默认值,内容会根据设备的方向和大小进行缩放,以适应视窗的大小。
<meta name="viewport" content="viewport-fit=cover" />
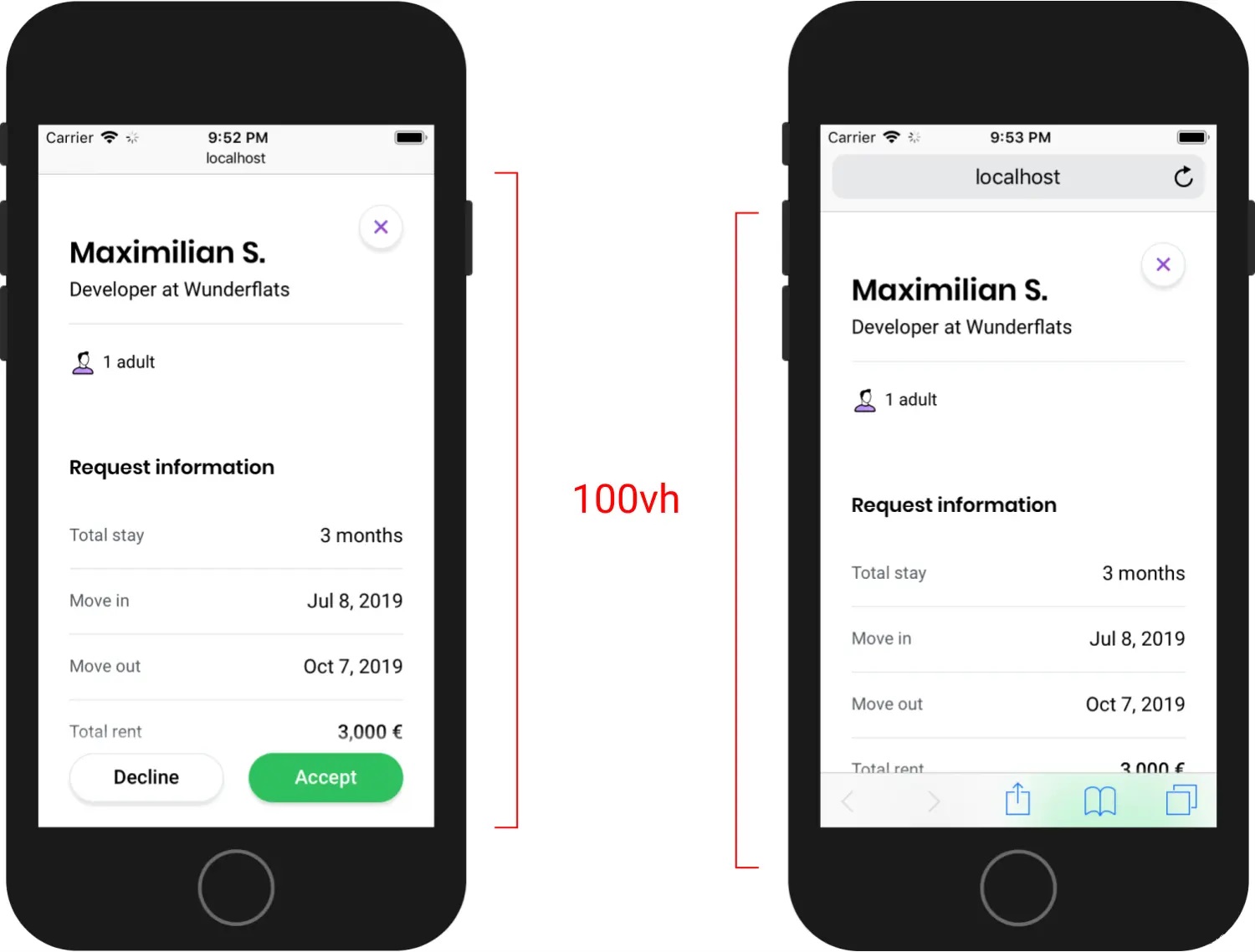
有无安全距离100vh的视口大小

由于vh代表的是视口大小的高度,而在ios的Safari浏览器中,地址栏和菜单栏/工具栏也是属于视口的一部分,所以会导致有测试的时候ios14及以上的手机打开页面时,页面会出现少了一部分的情况,这种情况往往是设计之初就没有考虑到兼容问题导致的,在项目即将完成的时候,你可以通过以下代码来解决
/* 方案1:这种方案虽然有效,但是由于不同页面的类名不同,需要构建多套代码 */ padding-top: env(safe-area-inset-top, 0px); /* 方案2:将你的高设置为内容的100%减去安全区域的距离即可,这种对我写的这个项目代码量最少,效果还不错的方案了 */ height: calc(100% - env(safe-area-inset-top, 0px));
CSS的 env() 函数
CSS的 env() 函数可以用来动态获取环境变量,例如设备的宽度、高度、分辨率等。H5网页设置viewport-fit=cover的时候才生效,小程序里的viewport-fit默认是cover。 safe-area-inset-top、safe-area-inset-right、safe-area-inset-bottom、safe-area-inset-left 是四个环境变量,它们的值代表了设备的安全区域距离屏幕边缘的距离。
safe-area-inset-left:安全区域距离左边边界的距离
safe-area-inset-right:安全区域距离右边边界的距离
safe-area-inset-top:安全区域距离顶部边界的距离
safe-area-inset-bottom:安全区域距离底部边界的距离
body {
padding-top: env(safe-area-inset-top);
padding-right: env(safe-area-inset-right);
padding-bottom: env(safe-area-inset-bottom);
padding-left: env(safe-area-inset-left);
/* 等价于 */
padding: env(safe-area-inset-top) env(safe-area-inset-right) env(safe-area-inset-bottom) env(safe-area-inset-left);
}兼容方案
为了兼容不同的设备,我们可以根据设备的安全区域距离屏幕边缘的距离来设置不同的 padding 值。
body {
padding: 0;
}
/* 在竖屏模式下,我们设置 `padding-top` 和 `padding-bottom` 为 `env(safe-area-inset-top)` 和 `env(safe-area-inset-bottom)` 的值,以达到内容不被地址栏、菜单栏或工具栏遮挡的效果。 */
@media (orientation: portrait) {
body {
/* 当屏幕方向为竖屏时应用的样式 */
padding: env(safe-area-inset-top) 0 env(safe-area-inset-bottom) 0;
}
}
/* 在横屏模式下,我们设置 `padding-left` 和 `padding-right` 为 `env(safe-area-inset-left)` 和 `env(safe-area-inset-right)` 的值,以达到内容不被地址栏、菜单栏或工具栏遮挡的效果。 */
@media (orientation: landscape) {
/* 当屏幕方向为横屏时应用的样式 */
body {
padding: 0 env(safe-area-inset-right) 0 env(safe-area-inset-left);
}
}-

域名价格监控及可用性查询网站大汇总
本文致力于解决:域名哪里注册便宜?域名哪里续费便宜?这个域名的其他后缀有哪些?这个域名的其他后缀还有哪些未注册?等疑难杂症。一、域... 787 0 25-03-10 -

Photoshop PSD名片模板
629 0 21-07-12 -

PS工笔画-溶图背景素材
902 0 25-04-11 -

南艺 播音主持1-4级朗诵(音频)
01.-咏鹅 骆宾王 南艺朗诵一级必读作品.mp301.《卖火柴的小女孩》安徒生 南艺朗诵四级必读作品.mp301.《鼓上画只虎》绕口令 南艺朗诵二... 980 0 24-08-20 -

移动端调试神器vconsole
在html文件中引入vconsole.log,然后把下面的js复制进去<script> var vConsole = new VConsole();</script> 421 0 21-06-02 -

html5移动端视频播放
html5移动端视频播放代码插件,适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。 427 0 21-05-17 -

苏新诗简体
965 0 24-07-24 -

茶叶商城小程序(含后端)
这是一个巴爷商城的微信小应用版本,是巴爷微信商城的简单版本。实现功能首页商品浏览分类商品浏览加入购物车编辑收货地址通过API与后端通... 1511 0 24-09-04
发表我的评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏